分分钟搞定项目文档网站,这款开源神器真绝了!
每次一提到写文档,很多程序员小伙伴可能头都大了,不仅要花费大量时间整理内容,还得跟各种复杂的建站工具斗智斗勇,非常头大。
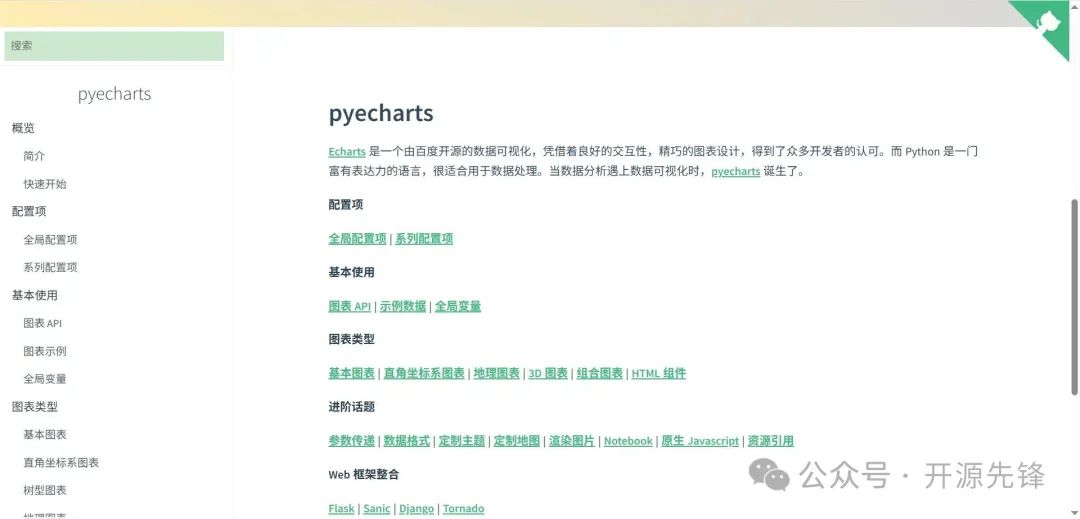
今天给大家安利一款能让你爱上写文档的神器项目 – docsify,让你像变魔术一样,瞬间把你的 Markdown 文稿变成一个漂亮专业的文档网站。

项目简介
Docsify 是一个神奇的文档网站生成器。它最“神奇”的地方在于,你不需要预先生成一堆静态的 HTML 文件。相反,它会在用户访问网站时,实时地、智能地抓取你的 Markdown 文件,然后直接在浏览器端解析并渲染成一个功能齐全、外观精美的网站。

你唯一需要做的,就是创建一个 index.html 文件作为入口,再准备好你的 .md 文档。剩下的所有事情,docsify 都会在后台帮你悄无声息地搞定。
项目还展示了非常多使用这个项目搭建的文档网站案例



目前在Github上收获了29.7K star,非常受欢迎!

性能特色
- 无需构建,即写即现:这是 docsify 最核心的魅力所在,它不像其他静态网站生成器那样需要一个“编译”或“生成”的步骤,大大节约了时间,提升了写作和发布的效率。
- 轻量易用,上手极快:整个核心库非常小巧,通过一个简单的
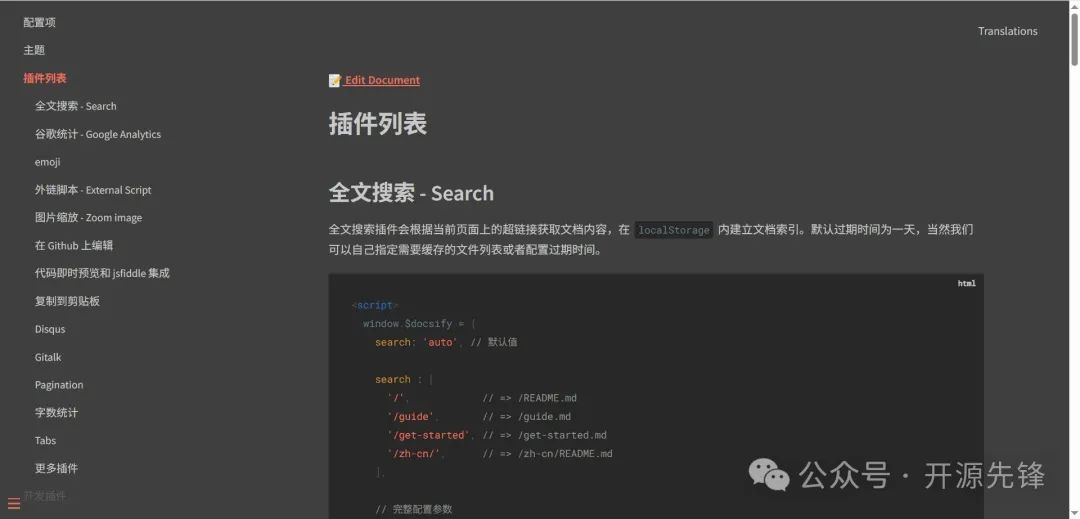
index.html文件就能驱动整个文档网站,对新手极其友好。 - 智能的全文搜索:通过集成插件,可以轻松为你的文档网站添加全文搜索功能,帮助读者快速找到所需内容。

- 丰富的主题和插件:docsify 提供了多套内置主题,并且拥有一个活跃的社区,贡献了大量实用的插件,扩展性强。

- 原生支持 Emoji:你可以在 Markdown 文件中直接使用 Emoji 表情,让你的文档看起来更加生动有趣。

- 实用插件 API:开放的插件 API 允许你根据自己的需求扩展功能,想怎么定制就怎么定制。
- 兼容性良好:除了能在现代浏览器上流畅运行,它甚至还贴心地兼容到了 IE11。
快速安装使用
安装 docsify 很简单,首先你得确保电脑上装了 Node.js 和 npm。然后在命令行里执行下面这个命令,就能把 docsify-cli 全局安装好:
npm i docsify-cli -g安装成功后,进入你想要存放文档的文件夹,然后执行初始化命令:
docsify init ./docs这个命令会在 docs 目录下创建项目所需的基本文件结构,包括入口文件 index.html、初始文档 README.md 和一个用于隐藏侧边栏所有文件的 .nojekyll 文件。
最后,启动本地预览服务:
docsify serve docs打开浏览器访问 http://localhost:3000查看效果。
小结
docsify 是一款非常优秀的开源文档生成工具。它不仅简化了文档的编写和发布过程,还提供了丰富的功能和定制选项,让文档网站更加美观、易用。无论你是个人开发者还是团队成员,都可以通过docsify轻松搭建属于自己的文档平台,实现知识的共享和传播。
更多细节功能,感兴趣的可以到项目地址查看:
https://github.com/docsifyjs/docsify延伸阅读:
BleachBit 是一款开源、免费的系统清理工具
bleachbit中文版是一款非常强大且专业的电脑磁盘清理软件,全中文界面,完全免费,即下即用。软件除了能够清理磁盘中的...
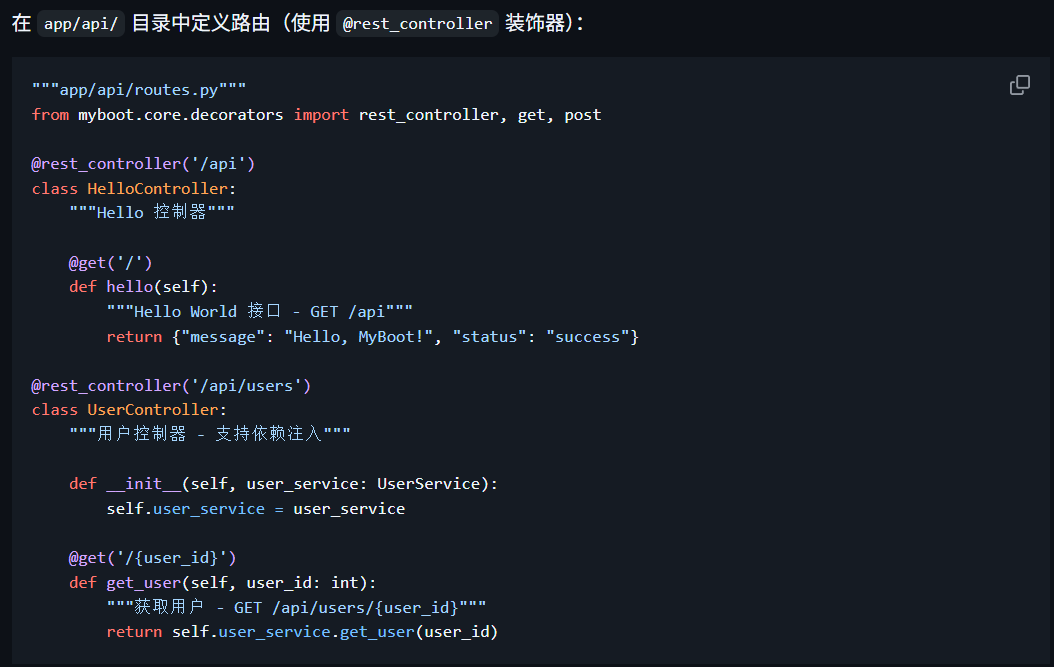
优秀!一个基于Python的快速开发框架!五星好评!
本文说的是一个功能丰富的 Python Web 框架,提供类似 Spring Boot 的自动配置和快速开发功能。它集成...
一套基于ASP.NET 6.0 MVC+SqlSugar + LayUI的框架,源代码完全开源的WMES系统
WMES 是一套基于 ASP.NET 6.0 MVC + SqlSugar + LayUI 构建的开...
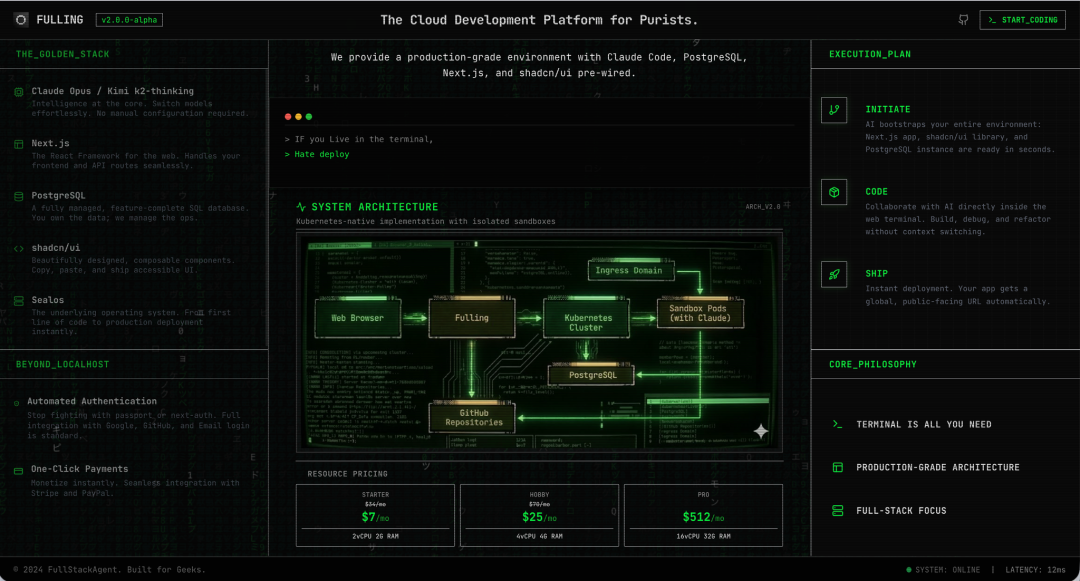
Fulling.ai 由AI 完成的开源项目突破
项目地址:https://github.com/FullAgent/fullinghttps://fulling.ai从...